
Como webmaster y SEO, obtener buenas puntuaciones en Core Web Vitals es una de esas cosas que simplemente tienes que optimizar, especialmente si quieres cumplir con la definición de Google de un sitio web "amigable para el usuario".
Bueno, Google ha anunciado una importante métrica de Core Web Vitals que se activará en marzo de 2024.
Esta nueva métrica se llama Interacción hasta la Siguiente Pintura, o INP por sus siglas.
Ser consciente de este cambio y entender qué mide esta nueva métrica es importante si quieres mantener buenos puntajes en Core Web Vitals.
En esta publicación, exploraremos algunos de los siguientes temas:
- ¿Qué es INP?
- ¿Qué es exactamente lo que está cambiando?
- ¿Qué métrica está reemplazando INP y por qué es mejor?
- Cómo verificar la puntuación de INP de tu sitio
- Cómo asegurarte de que tu sitio web obtenga una buena puntuación de INP
¿Qué es INP?
INP es una nueva métrica de Google Core Web Vitals que mide la calidad de la capacidad de respuesta y la usabilidad de una página web.
Interaction to Next Paint tiene en cuenta todas las interacciones que califican, desde el inicio de la interacción del usuario hasta que el navegador puede pintar el siguiente fotograma.
Las interacciones de clasificación que INP tiene en cuenta incluyen:
- Hacer clic en un elemento con el ratón
- Pulsar una tecla en un teclado, por ejemplo, la tecla Enter
- Tocar en un dispositivo con pantalla táctil, por ejemplo, teléfonos móviles
El resultado final es que INP te dirá el retraso que experimentan los usuarios al interactuar con un elemento en tu sitio web hasta que haya un cambio visual, o "siguiente pintura".
¿Qué está cambiando?
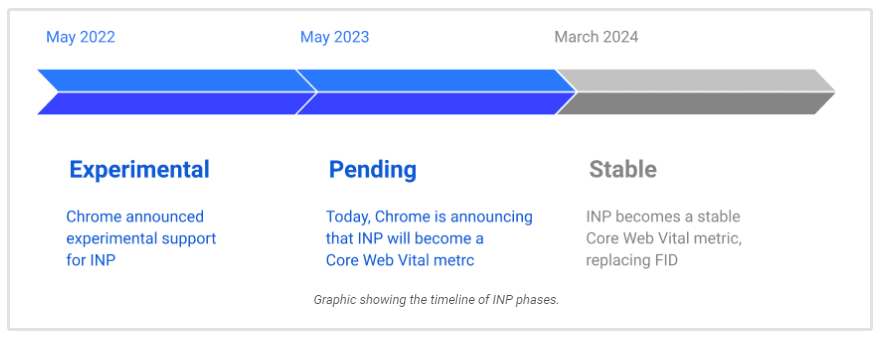
Después de estar en desarrollo durante varios meses, INP se convertirá oficialmente en parte del conjunto de métricas Core Web Vitals de Google el 12 de marzo de 2024.

Además de eso, INP reemplazará la métrica FID (First Input Delay) a partir de ahora.
Como resultado, FID será obsoleto y ya no formará parte de Core Web Vitals.
Esto también significa que ya no verás las puntuaciones FID en tu panel de Google Search Console tan pronto como esta nueva métrica esté activa.
Google seguirá manteniendo la documentación históricamente importante de FID, al menos por ahora.
¿Por qué es mejor INP que FID?
Entonces, ¿por qué Google reemplazó FID? ¿Y cómo es mejor INP?
Según el propio Google, el First Input Delay tiene ciertas limitaciones cuando se trata de medir la capacidad de respuesta de una página.
Estas limitaciones son las siguientes:
Como su nombre indica, FID solo mide la capacidad de respuesta de la primera vez que un visitante interactúa con la página, es decir, la primera entrada.
FID mide la cantidad de tiempo que el navegador tuvo que esperar antes de manejar la interacción, es decir, el retraso.
INP es diferente de FID en que mide todo el alcance de las interacciones en una página en lugar de solo la primera entrada.
Esta nueva métrica mide la interacción con el mayor retraso en una página, o en otras palabras, la interacción que tarda más tiempo en cargar antes de que el visitante vea un cambio visual.
“Estos detalles de implementación hacen que INP sea una medida mucho más completa de la capacidad de respuesta percibida por el usuario que FID.”
Cómo comprobar la puntuación INP de tu sitio
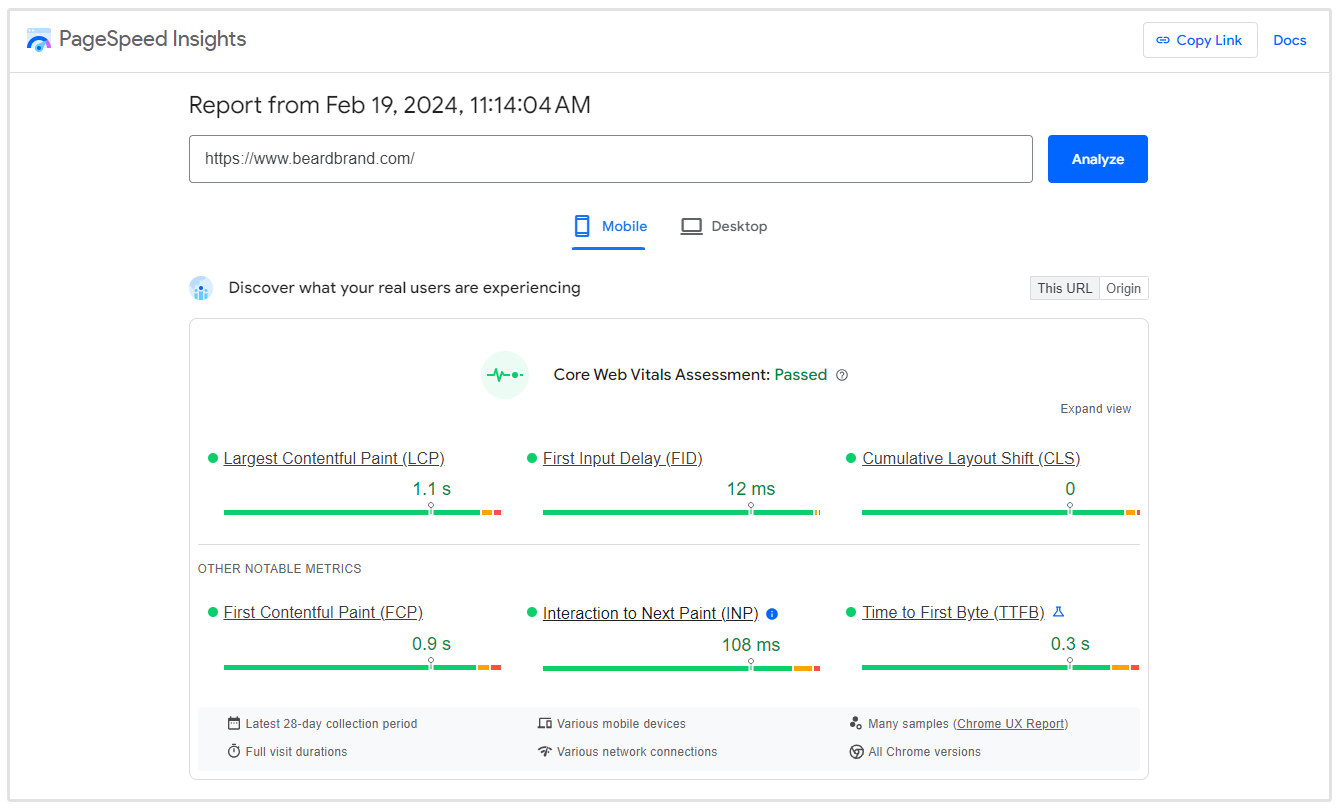
La forma más directa de comprobar la puntuación INP de tu sitio es simplemente ir a Google’s PageSpeed Insights, añadir tu sitio web y ver qué puntuación obtiene tu sitio.

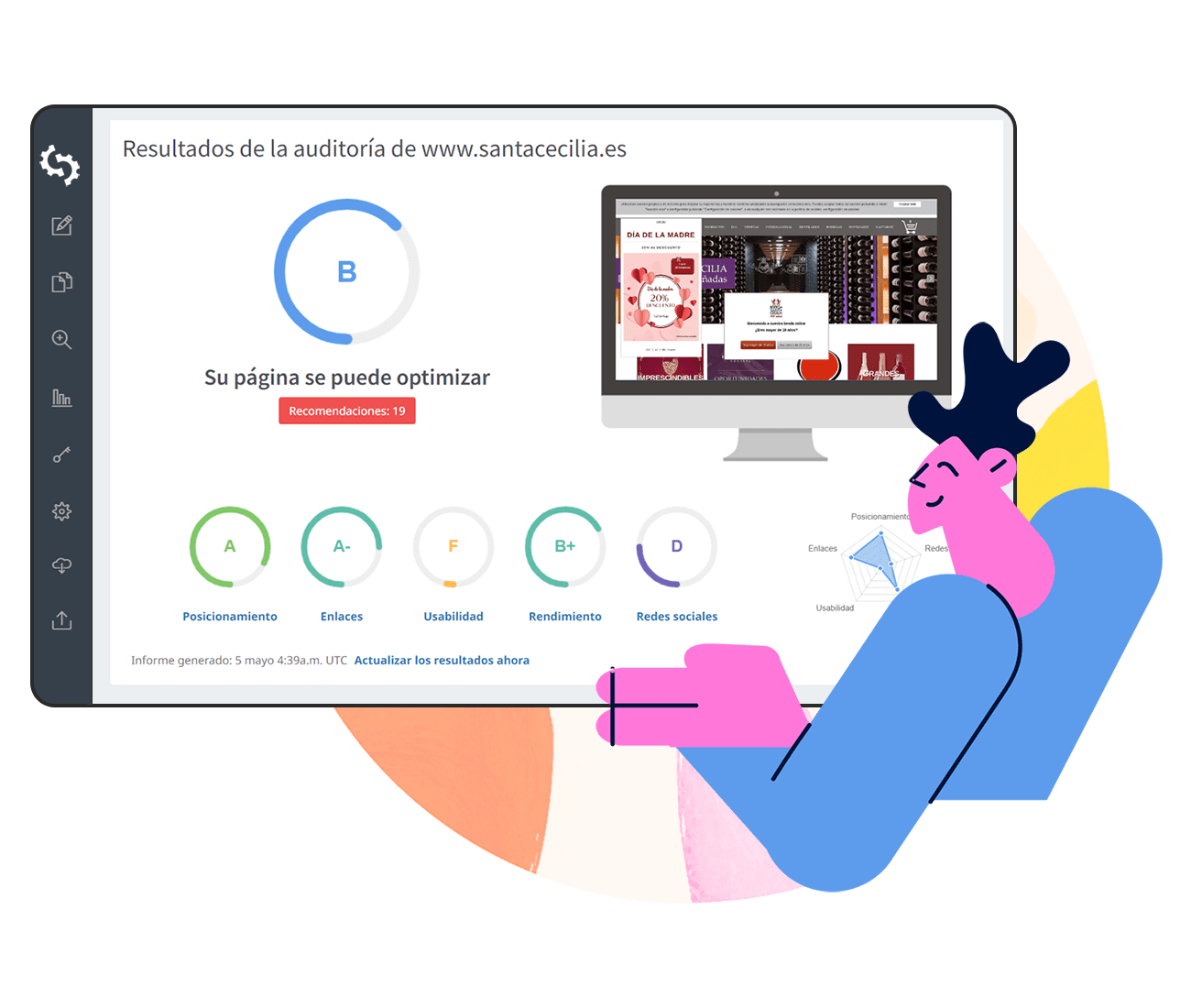
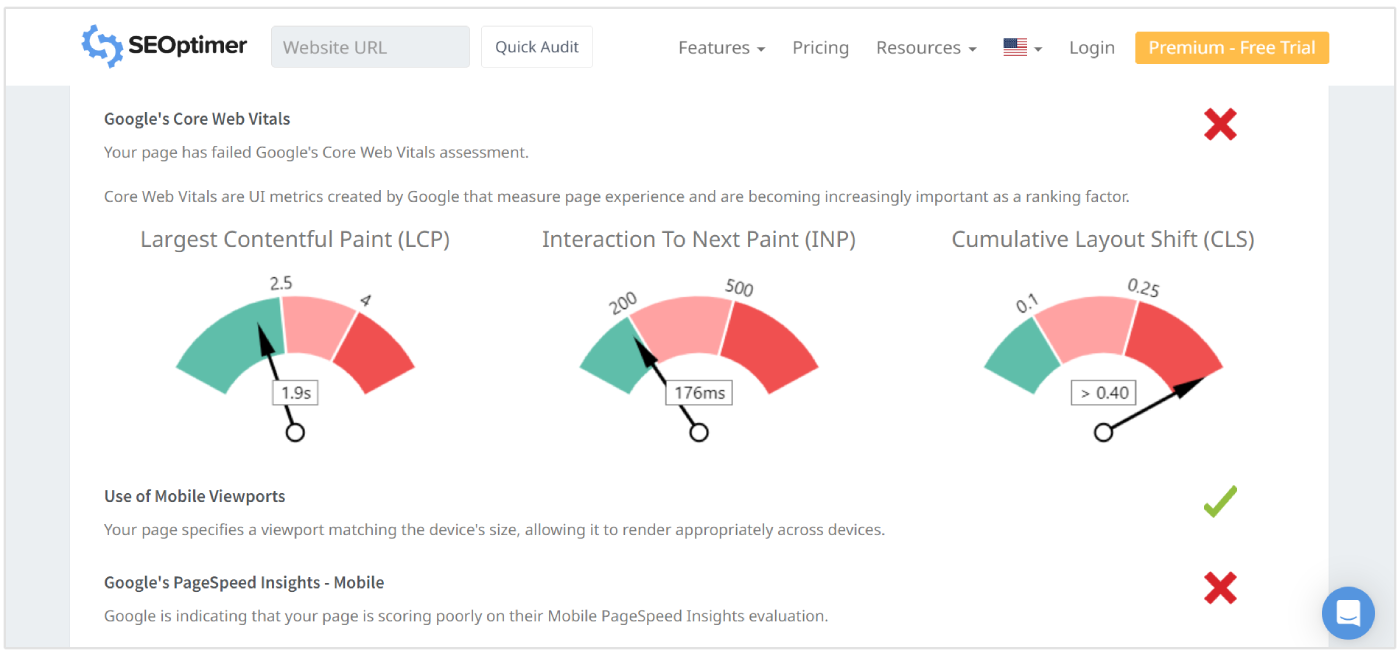
SEOptimer también se ha preparado para este cambio. Los usuarios ahora pueden verificar las puntuaciones INP de cualquier sitio web o página ejecutando una auditoría SEO y análisis de sitio web.
Una vez que nuestra herramienta haya terminado de comprobar la página que deseas analizar, puedes encontrar la puntuación INP en la sección de Usabilidad del informe.

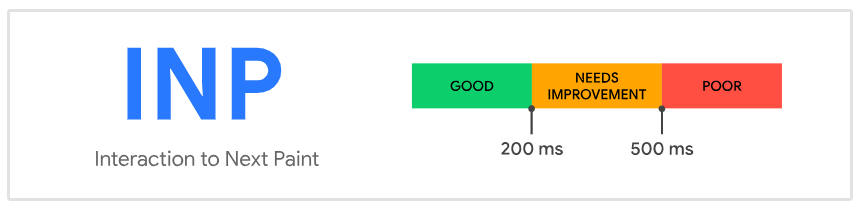
¿Qué es una buena puntuación INP?
Los sitios web deberían tener un INP de 200 milisegundos o menos para proporcionar una buena experiencia de usuario a los visitantes.
Cualquier cosa por encima de 500 milisegundos se considera deficiente desde la perspectiva de Google.

Cómo asegurar que tu sitio web obtenga una buena puntuación INP
Ahora que hemos discutido qué es INP y para qué sirve, hablemos de cómo puedes asegurarte de que tu sitio o cualquier página de tu sitio obtenga una buena puntuación de INP.
1. Minimizar la carga de trabajo del hilo principal: Los scripts complejos, las animaciones excesivas y las tareas de procesamiento de datos grandes pueden ralentizar tu sitio web. Divide las tareas complicadas, animaciones y cargas de cosas en fragmentos más pequeños y rápidos.
2. Priorizar Interacciones Críticas: Identificar y optimizar interacciones que impactan significativamente en la experiencia del usuario, como clics en botones, funcionalidades de búsqueda y carga de contenido principal. Centrarse en agilizar sus tiempos de respuesta.
3. Utiliza tareas en segundo plano: Algunas tareas que realiza tu sitio web pueden ejecutarse en segundo plano sin ralentizarte. Esto libera a tu sitio web para responder a los clics de inmediato.
4. Optimizar la Eficiencia de los Recursos: Reduce el tamaño y la complejidad del código, imágenes y otros recursos de tu sitio web mediante la minificación. Tamaños de archivo más pequeños se traducen en una carga más rápida y una mejor respuesta.

5. Priorizar la renderización del contenido crítico: Asegúrate de que las partes principales de tu sitio web se carguen primero, incluso si otras cosas tardan un poco más. De esta manera, se siente rápido de inmediato.
Mantener una buena puntuación INP requiere monitoreo y optimización continuos.
Utiliza herramientas como Google PageSpeed Insights y Chrome DevTools para evaluar el rendimiento e identificar cuellos de botella. La optimización regular garantiza que tu sitio web ofrezca una experiencia de usuario consistente, receptiva y sin interrupciones.
¿Estás listo para INP?
A medida que nos preparamos para el lanzamiento oficial de Interaction to Next Paint como parte de Core Web Vitals, es importante que los propietarios de sitios web y negocios comiencen a preparar y optimizar sus sitios cuanto antes.
Los sitios web que cumplen con los requisitos mínimos de Google y las puntuaciones de Core Web Vitals tienen una ventaja sobre aquellos que no lo hacen. ¿Cuál serás tú?